Refining and Defining – Introduction
Computer generated graphics for movies have always interested me, ever since I saw the likes of Toy Story and Jurassic Park as a child. The attention to detail is something I find strangely interesting; it’s so intricate and looks so elegant on screen. There are many types on CGI used in today’s movies, and a diverse range of movies rely on it to make them successful. People want to see cutting edge, high budget graphics that give that extra edge, it’s big money.
CGI stands for Computer Generated Imagery. It involves applying 3D computer graphics and special effects to films as well as other forms of media. 3D models are created, whilst movement is performed just like a normal motion picture, at set of frames running around 24 to 30 frames a second, slightly faster than normal, which contain computer generated imagery and appear to come to life. This can be digitally composited over traditional camera motion pictures to add special effects or can be used to make entire movies like Toy Story and Kung Fu Panda. It’s so popular because it’s more controllable than traditional processes, and more cost effective. Plus it looks fresh and feels contemporary, something that always helps to sell things to a target audience.
CGI is essentially the digital successor to traditional illustration and stop motion animation techniques, although is based on the same principles. 3D modelling allows the user to create figures that can be completely controlled by use of a skeleton, where as 2D figures are put together from layers that can be individually manipulated. There are many software applications widely used within industry, including Maya, 3ds Max, After Effects and Blender, all of which have different uses.
Background
CGI was first used in movies like Futureworld and Star Wars IV in the early 1970’s, for basic animations that are almost unrecognisable next to today’s examples, even in it’s relatively brief history. The techniques are developing so fast it’s hard to keep up. An early film to delegate a large budget to CGI was Tron (1982), which failed commercially, leading directors to only use CGI imagery for specific reasons.
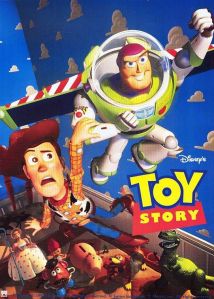
CGI did not win over its audiences until The Abyss was released in 1989, when it won the Academy Award for Visual Effects. It was from here CGI really started to make an impact on movies, taking a central role on Terminator 2 (1991). In Jurassic Park (1993), dinosaurs were created with CGI and placed seamlessly into live action scenes, wowing audiences worldwide, and Toy Story (1995) was the first feature length movie to be made entirely from CGI using 3D modelling. It was a revolution for the film industry, the transition it needed to transform traditional animation into computer-generated imagery.
CGI has proved itself as a high profit industry, grossing on average 20% more than it’s traditional counterparts. It has quickly become the norm for special effects; the technology has progressed so much so there is almost no need for props and doubles. The success of CGI can be seen in many of today’s Hollywood blockbusters, like The Lord of the Rings trilogy (2001 – 2003), Kung Fu Panda (2008) and Watchmen (2009).

Refining and Defining – Current Situation
Different Techniques
There are many techniques involved within Computer Generated Imagery, all using different Software and Hardware applications to create the desired effect. They include digital compositing, green screen (Chroma Key), motion graphics, computer animation and IMAX technologies. For the purposes of this essay I shall concentrate on two areas for case studies, the green screen and computer generated animation/3D modelling.
The green screen, or blue screen, works by filming actors in front of a bright, single coloured screen so digitally enhanced backgrounds can be used instead of filming on location. The whole process is relatively cheap to produce, and because of this the process is widely popular. Green and blue are used as they are deemed the furthest away from human skin colour; although green is preferred as image sensors in cameras are more sensitive to green. The computer-generated backgrounds are then put in place by selecting the screen colour and replacing it with the imagery, a process known as ‘keying’. Clothing plays a big part in the process, as they cannot be the same colour as the screen otherwise they will be deleted when the scene is edited.
Computer generated imagery is evident in many of today’s movies. It can range from special effects on action movies to movies made completely from CGI. Personally I find CGI in movies to be a huge selling point, the better the graphics the more chance I’m going to see it. As I will be looking at Toy Story as a case study, I shall focus on 3D modelling.
3D modelling consists of characters/objects generated from a series of manipulated edges, faces and vertices programmed to move be the use of a skeleton and a set of joints. Movement is controlled by keyframing in a timeline. ‘Skins’ are then attached to the models to give them the desired effect when rendered. Models can contain literally hundreds or control points; ‘Woody’ from Toy Story contains 700 alone.
Popularity/Successful Movies
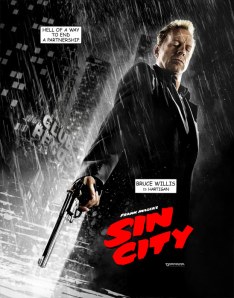
CGI is in use in most movies that come out in the current market. Some directors do still chose to film all their footage traditionally for the purposes of the film, although the majority use at least small elements of CGI to touch up the final edits if not produce the majority of the film. I feel this is a good thing, especially with the advancements in technologies available. I like the crisp, clean feel you get with computer-generated imagery, I like the modern stylised look to the movies, and I feel the techniques will only grow more popular, even more so with the successes of the Frank Miller comic book adaptations like Sin City (2005) and The Spirit (2008).

Refining and defining – Case Study
Sin City
Sin City was shot using all green screens, apart from 3 sets for specific shots, using a film noir throughout. It’s extremely stylistic and contemporary, and is possibly my favourite movie. The director wanted to translate the comic book as much as possible and I feel this is achieved perfectly; the shots look exactly like they were taken from the comic. Honestly, I love the style.
The film was shot using a High Definition digital camera on a digital backlot, and was one of the first films to do so. The combination of these elements makes Sin City one of the few live action fully digital movies. Although the film has been made primarily film noir, colourization is evident in some scenes, such as the red dress from the opening scene and the yellow skin colour of Roark Junior, the ‘Yellow Bastard’.
The attention to detail in staying faithful to the original comic is evident throughout, every measure possible has been taken to retain the comic book look and feel, every aspect is based entirely on the original. Even though Miller had no experience in directing, he was a valuable asset to the production of the film as he had the greatest vision of how the movie should look, he wrote the original.
I feel it’s Miller’s overall take on the film that really makes it work. The passion him and Rodriguez put into the movie is translated in the outcome, every little detail ties together to produce an engaging experience for the audience. It really is like reading the comic. If anything it looks too stylistic, which can put some people off, which I feel is it’s only downfall.
The film gained largely positive reviews, particularly online; James Berardinelli placed the film in his top ten films of 2005. Some said they have pushed comic book films as far as they can go now, which to an extent I feel is true, although it’s the style that’s more important to me. It’s just simply aesthetically pleasing. Others were quick to criticise it, saying it an “adaptation depicting castration, murder, torture, decapitation and rape”. At the end of the day, it’s a comic book adaptation.
Sin City grossed $29.1 million on its opening weekend, ultimately ending its North American run with $74.1 million. The film grossed $84.6 million overseas, taking a grand total of $158.7 million worldwide.

Refining and defining – Case Study
Toy Story
Disney Pixar Studios made Toy Story in 1995. It was the first film to be fully completed using only Computer-Generated Imagery. Previous animated movies had been more expensive and required more personnel to make, Toy Story was made on a $30 million budget and utilised 110 animators where as The Lion King needed $45 million and 800 animators. Disney Pixar also spent $20 million on marketing the film, with sponsors ranging from Coca-Cola to Burger King. This proved to be a huge marketing prospect. But lets not forget it was the technology behind it that really made Toy Story what it was.
Each character was first modelled using a computer, then transferred into the animation. Motion and morphing controls are added to allow each character to move freely, whilst speech is synchronised by detailed manipulation of the characters faces. Visual effects, lighting and shading are added just before rendering. The attention to detail involved is possibly more incredible than in Sin City, as one tiny mistake could cost dearly if not picked up in time. I’ve tried 3D modelling and it’s not easy.
Personally I have huge admiration for the movie, as it was a pioneer in a wave of computer-generated movies that I always find hugely entertaining. I think most adults still find them appealing as they touch a sub conscious nerve reminding them of their own childhood, something everyone enjoys now and again.
Mainstream critics across the globe have praised the movie for it’s innovative approach to computer animation and ability to appeal to every age group, a massive target audience. Time magazine named Toy Story 8th in their list of the top ten films of 1995, and in 2005 the movie was selected for preservation in the United States National Film Registry, one of only five films to do so in it’s first year of eligibility.
The top grossing film on it’s opening weekend, Toy Story grossed over $191 in the United States and Canada alone, taking more than $356 million worldwide and staying in cinemas for 37 weeks. The film was so successful it prompted a sequel which became even more successful than the first, and now has it’s own brand of promotional merchandise.
In comparison to Sin City, Toy Story is massively more successful in almost every way. It doesn’t rely on a sub-genre to sell itself, it’s an all round fun time kids movie that appeals to a huge target audience, where as Sin City only appeals to a certain age group and enthusiast, which is always a tough crowd to crack. Toy Story was also more revolutionary; it broke boundaries where Sin City had none to break. It made the style more popular no doubt, but it had been seen and done before and until the next revolutionary movie like Toy Story comes out, only the best movies in this genre will be deemed as classics.

Refining and Defining – Future Scenarios
Will all films be made using CGI one day?
I firmly believe that one day 95% of movies will be made using some form of CGI. I think there will always be scope for traditionally shot scenes at least, but the majority will be done using computer as its so much cheaper and can be made perfect at the touch of a button. I feel there will be three main areas, CGI animations like Toy Story, green screen productions like Sin City, although not set in a comic book style, and 3D movies. 3D movies like ones shown at IMAX cinemas have yet to make the big stage, although I feel that will logically be the next step in movie entertainment, demonstrated recently with the release of My Bloody Valentine: 3D Home Edition (2009). One day all films will be 3D, with a realistic viewing experience made to feel like you’re actually in the movie.
Production company’s such as Disney Pixar, Dreamworks Studios and Blue Sky Studios will continue to push animated movies to the next level, and with the imminent release of movies such as Shrek Forever After (2010), Toy Story 3 (2010) and Ice Age: Dawn of the Dinosaurs (2009), the effects and publicity will only get bigger and better.

What’s next for CGI?
With the increase in render speeds alongside the advancements in software applications it’s only a matter of time before designers can work at home on industry standard equipment just like they were in an office. At the moment, advancements in render speeds progress at the same speed as new, more complex effect modules, meaning rendering hasn’t got much faster over the last few years. This can only change as new, more powerful operating platforms are developed.
Photorealistic human animation is another obstacle for animators. Due to the extreme complexity of the human body, realistic simulation of human behaviour is still largely undoable. One day animators will be able to control a fully photorealistic human character interacting with it’s surroundings so that it is next to impossible to tell it’s not a real person.

Refining and Defining – Timeline and Conclusion


Conclusion
The role of CGI in today’s movies is evident; it’s big business and can either make or break your film. This has been proved over the years since the original movies like Tron (1982) came out, slowly but surely CGI has become a part in pretty much everyday life. The boundaries will continue to be pushed as new technology’s progress, and soon we will be introduced to virtual reality, possibly even applied to movies. Imagine that, a movie which you’re viewing as if you were inside it like a real world? Now that really would be something special.
But it’s not impossible. Virtual reality is already established; armed forces use it to train in areas like parachuting. With ever quickening developments in technology it’s only a matter of time before gamers are playing games in virtual reality with the use of all 5 senses, so why not in the movies?
Certainly 3D still seems to me to be the next step for CGI in movies. Although traditional camera shot techniques will never be forgotten, in time they will be surpassed by technological advancements that relate to everyday life. Movies will be made completely by CGI and we will all have little devices that plan everything you could ever possibly want it too in a second, so none of it will seem revolutionary or ground-breaking. Technology will just be technology, and then that will be outdated in a year. There will be times, for example at the present, when nothing new happens for a while as the next steps are just out of reach, but once the newest technology comes out it will all be forgotten, and everyone will look to the future again.
Advanced Web Design – Evaluation
At the start of this project I really didn’t see myself having the enthusiasm to create anything half decent, as I had not ever used Flash before, let alone anything to do with coding and actionscript, I felt immediately overwhelmed with all the talk of variables, integers and strings. If I’m honest, I still don’t really understand the majority of the jargon, although I do now understand the principles and structure of the code. I still feel a dictionary of meanings would be the most effective way of understanding the words, as the subtle differences between meanings can be very off putting.
Although what I have produced is very simple and basic, it meets the brief, pulls information from an RSS feed and changes the graphics based on the information it pulls. There is still loads I love it to do, but for what I have and how long I spent on it I feel more than satisfied, especially as its the first time I’ve used Flash.
The two major regrets I have about the final piece is the lack of movement, the bouncing would have been sweet, and the fact the plus and minus are displayed the ‘wrong’ way round from an aesthetic point of view, although this had worked out ok as it looks like the team selection sheets displayed when games are played on TV, with the ‘attacking’ teams further up the pitch and the losing ‘defenders’ pushed right back against their own goal. So in ways its worked out pretty well.
In conclusion, I feel this project has been a huge learning curve, although there is still so much I could learn about both Flash and actionscript. Im not sure how much further I would push myself as far as codings concered, as I am much more interested in the graphical side of the course, creating stuff like the motion graphics and promotional material using software like after effects, photoshop and even packages like maya. Its been ‘fun’ in ways, although 95% of the time its just plain frustrating.
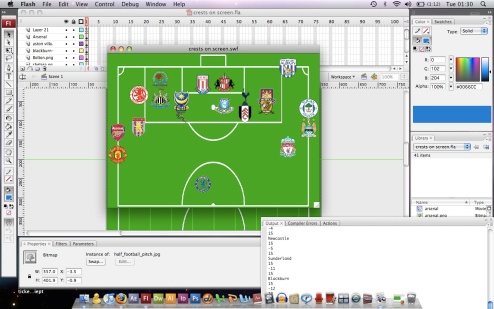
Here is the final flash file in all its glory…
http://mediaweb.aib.ac.uk/fdashow09/dovey/crests_on_screen.swf
Flash Development

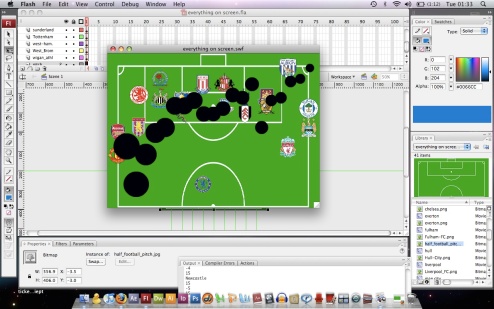
This version of the code displays the club creats as well as the dots. The crests were originally supposed to track to the dots, but I found this hard to achieve. Because I had placed the crests on the stage manually the starting position was defined, where as the dots are generted purely from the variables pulled in from the RSS feed. The crests move according to some of the values pulled from the feed, just not all of them. I feel this must be why they don’t display exactly like the dots are arranged. To counteract this I tried creating code to load the crests as movieclips where I originally had the code creating the dots, but this didn’t seem to work. The crests again displayed above the screen due to the negative goal diffenence so I added a value to the end of the co-ordinate code to move each crest down by after calculating its position. Much as I would have loved to continued with this and fully create what I had in mind, it came to a point where I was getting nowhere and running out of patience with actionscript as well as out of time before the hand in. So here is the final image and the relevant code displayed underneath:-

var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE, onLoaded);
var container:MovieClip = new MovieClip
addChild(container)
container.y = stage.stageHeight / 2 – 50
container.x = stage.stageWidth -500
//standard xml loading
var entries:Array = new Array();
var xml:XML;
//var newMovie:MovieClip = new MovieClip()
//this.addChild(newMovie);
function onLoaded(e:Event):void
{
//load the xml
xml = new XML(e.target.data);
//pull the items from the xml
var il:XMLList = xml.channel.item;
//convert first item text into a string
var str:String = il.description.text()[0];
//split the sting into words b looking for the gaps
var toast:Array = str.split(“,”);
//loop through the first 20 words
for(var i:uint=0; i< toast.length; i++)
{
trace(toast[i])
if(toast[i] == “Liverpool”) {
//make it create some graphics
//100 is the colour, toast[i + 2] set the size, 20 is the x position, toast[i + 3] + 20 is the y position
//container.graphics.beginFill(10);
//container.graphics.drawCircle(0, (toast[i + 2]*7), toast[i + 3]);
liverpool.y = (toast[i + 2]*7 + 150)
//liverpool.scaleX = toast[i + 3]
//liverpool.scaleY = toast[i + 3]
}
if(toast[i] == “Chelsea”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(25, (toast[i + 2]*7), toast[i + 3]);
chelsea.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Manchester United”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(50, toast[i + 2]*7, toast[i + 3]);
manutd.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Arsenal”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(75, toast[i + 2]*7, toast[i + 3]);
arsenal.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Aston Villa”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(100, toast[i + 2]*7, toast[i + 3]);
villa.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Hull”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(125, toast[i + 2]*7, toast[i + 3]);
hull.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Everton”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(150, toast[i + 2]*7, toast[i + 3]);
everton.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Portsmouth”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(175, toast[i + 2]*7, toast[i + 3]);
portsmouth.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Bolton”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(200, toast[i + 2]*7, toast[i + 3]);
bolton.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Fulham”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(225, toast[i + 2]*7, toast[i + 3]);
fulham.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Wigan”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(250, toast[i + 2]*7, toast[i + 3]);
wigan.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Middlesborough”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(275, toast[i + 2]*7, toast[i + 3]);
middlesborough.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “West Ham”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(300, toast[i + 2]*7, toast[i + 3]);
westham.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Stoke”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(325, toast[i + 2]*7, toast[i + 3]);
stoke.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Manchester City”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(350, toast[i + 2]*7, toast[i + 3]);
mancity.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Tottenham”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(375, toast[i + 2]*7, toast[i + 3]);
tottenham.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Newcastle”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(400, toast[i + 2]*7, toast[i + 3]);
newcastle.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Sunderland”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(425, toast[i + 2]*7, toast[i + 3]);
sunderland.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “Blackburn”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(450, toast[i + 2]*7, toast[i + 3]);
blackburn.y = (toast[i + 2]*7 + 150)
}
if(toast[i] == “West Bromwich”) {
//make it create some graphics
//container.graphics.beginFill(10);
//container.graphics.drawCircle(475, toast[i + 2]*7, toast[i + 3]);
westbrom.y = (toast[i + 2]*7 + 150)
}
}
}
loader.load(new URLRequest(‘http://doveycodingtest.tumblr.com/rss’));
Flash Development

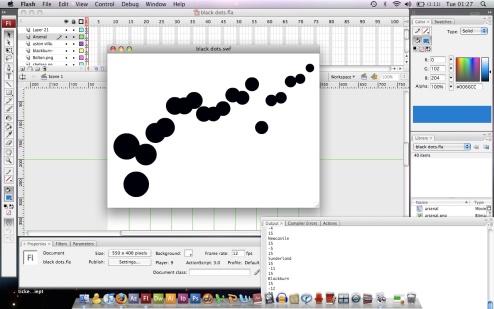
This was the first stage of my development. The code behind this basically says for each team create a black dot 25 pixels apart from each other. It then states to move the y position to the teams individual goal diffenence amount and the size to the teams amount of points. At first it produced the dots, but as 0 along the axis is alligned at the top of the stage and some of the values were negative, I had to create a container to hold the dots in and move them down to display them in the middle of the stage. This works quite nicely, although more needs to happen. The dots could do with changing colour, depending on thier position in the table or the teams actual playing colours. Another cool addition would be to make the balls bounce, although this would look better if the y axis was flipped so the plus goal diffenence is displayed at the top and the negative at the bottom.

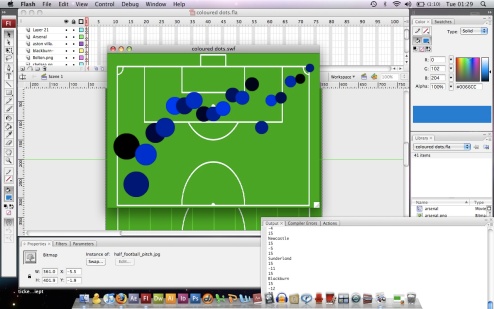
This one is an extention of the previous code. I have managed to change the colours and have displayed them on a footbal pitch to look like a team selection sheet. Originally I was going to create a football for each club as a representation related to football, although on reflection the clubs crest would be the best representation for each club.
Here is the code to create these dots:-
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE, onLoaded);
var container:MovieClip = new MovieClip
addChild(container)
container.y = stage.stageHeight / 2 – 50
container.x = stage.stageWidth -500
//standard xml loading
var entries:Array = new Array();
var xml:XML;
//var newMovie:MovieClip = new MovieClip()
//this.addChild(newMovie);
function onLoaded(e:Event):void
{
//load the xml
xml = new XML(e.target.data);
//pull the items from the xml
var il:XMLList = xml.channel.item;
//convert first item text into a string
var str:String = il.description.text()[0];
//split the sting into words b looking for the gaps
var toast:Array = str.split(“,”);
//loop through the first 20 words
for(var i:uint=0; i< toast.length; i++)
{
trace(toast[i])
if(toast[i] == “Liverpool”) {
//make it create some graphics
//100 is the colour, toast[i + 2] set the size, 20 is the x position, toast[i + 3] + 20 is the y position
container.graphics.beginFill(10);
container.graphics.drawCircle(0, (toast[i + 2]*7), toast[i + 3]);
//liverpool.y = (toast[i + 2]*7)
//liverpool.scaleX = toast[i + 3]
//liverpool.scaleY = toast[i + 3]
}
if(toast[i] == “Chelsea”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(25, (toast[i + 2]*7), toast[i + 3]);
//chelsea.y = (toast[i + 2]*7)
}
if(toast[i] == “Manchester United”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(50, toast[i + 2]*7, toast[i + 3]);
//manutd.y = (toast[i + 2]*7)
}
if(toast[i] == “Arsenal”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(75, toast[i + 2]*7, toast[i + 3]);
//arsenal.y = (toast[i + 2]*7)
}
if(toast[i] == “Aston Villa”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(100, toast[i + 2]*7, toast[i + 3]);
//villa.y = (toast[i + 2]*7)
}
if(toast[i] == “Hull”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(125, toast[i + 2]*7, toast[i + 3]);
//hull.y = (toast[i + 2]*7)
}
if(toast[i] == “Everton”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(150, toast[i + 2]*7, toast[i + 3]);
//everton.y = (toast[i + 2]*7)
}
if(toast[i] == “Portsmouth”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(175, toast[i + 2]*7, toast[i + 3]);
//portsmouth.y = (toast[i + 2]*7)
}
if(toast[i] == “Bolton”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(200, toast[i + 2]*7, toast[i + 3]);
//bolton.y = (toast[i + 2]*7)
}
if(toast[i] == “Fulham”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(225, toast[i + 2]*7, toast[i + 3]);
//fulham.y = (toast[i + 2]*7)
}
if(toast[i] == “Wigan”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(250, toast[i + 2]*7, toast[i + 3]);
//wigan.y = (toast[i + 2]*7)
}
if(toast[i] == “Middlesborough”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(275, toast[i + 2]*7, toast[i + 3]);
//middlesborough.y = (toast[i + 2]*7)
}
if(toast[i] == “West Ham”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(300, toast[i + 2]*7, toast[i + 3]);
//westham.y = (toast[i + 2]*7)
}
if(toast[i] == “Stoke”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(325, toast[i + 2]*7, toast[i + 3]);
//stoke.y = (toast[i + 2]*7)
}
if(toast[i] == “Manchester City”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(350, toast[i + 2]*7, toast[i + 3]);
//mancity.y = (toast[i + 2]*7)
}
if(toast[i] == “Tottenham”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(375, toast[i + 2]*7, toast[i + 3]);
//tottenham.y = (toast[i + 2]*7)
}
if(toast[i] == “Newcastle”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(400, toast[i + 2]*7, toast[i + 3]);
//newcastle.y = (toast[i + 2]*7)
}
if(toast[i] == “Sunderland”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(425, toast[i + 2]*7, toast[i + 3]);
//sunderland.y = (toast[i + 2]*7)
}
if(toast[i] == “Blackburn”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(450, toast[i + 2]*7, toast[i + 3]);
//blackburn.y = (toast[i + 2]*7)
}
if(toast[i] == “West Bromwich”) {
//make it create some graphics
container.graphics.beginFill(10);
container.graphics.drawCircle(475, toast[i + 2]*7, toast[i + 3]);
//westbrom.y = (toast[i + 2]*7)
}
}
}
loader.load(new URLRequest(‘http://doveycodingtest.tumblr.com/rss’));
Generative Imagery
From examples I’ve seen on the web I feel a lot of what gets produced is above my understanding of actionscript 3, although I’m looking forward to seeing what I can produce. I’ve had a few ideas over the RSS feed I want to use to pull information, the best two being the US presedential election results and the English Premier League table. As the Premier League table has more variables and changes over a longer period of time I feel this would be the best one to use. As I can’t find a decent enough RSS feed for the table, I created my own in a tumblr blog, which can be found here:-